ソリティ馬、ドラゴンズクラウン、パシフィックリム…
おっさん向けにもストライクな新作コンテンツが供給されて続けております。
なんと素晴らしき時代!
こんばんは。WLKです。
今回も音を出力…の予定でしたが、
せっかくなので遊べるようにしました。
- 本コンテンツには、(株)CRI・ミドルウェアの 「CRI ADX2 (TM) LE」が使用されています。
同期のクニャペとジロー親分は続編が出てるのに
これだけ出てないのは、変だと思います。
(任天童子が2という説もありますが…)
3DSの中でもかなり好きなゲームなので、何かの拍子に再評価されるといいな。
もちろん、同社開発のクリムゾンドラゴンは大変楽しみにしております!
続きは、いつものメイキング風の何かです。
0.はじめに
迷走しないように(実際はしますが)、
基本的な方針を決めておきます。
- 長くても一ヶ月くらいで作る
- 問題に3回くらいトライしてもダメならググる
全体の流れを1週間で作って、
残りの時間を素材作りや調整に当てるイメージです。
分業できれば、もっと短縮できるのかも。
1.概要をかんがえる
- 原作のBGMの切り替え演出が素晴らしいのでパ…オマージュする
- ワンクリックで遊べる
- 3分くらいで終わり、スムーズな再プレイ
これ以上盛ると確実に一月で終わらないので、次のステップに進みます。
2.とりあえず動かす
耳コピしたBGMを使って、
音に同期して動作するオブジェクトを並べてみます
なんだか遊べそうな気がしたので、
これに合わせてクリックするゲームに決定しました。
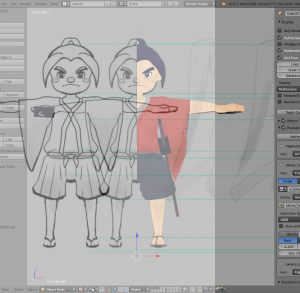
3.絵をつくる
BlenderにTracingStudioを重ねます。
Blenderにも画像を表示する機能はあるのですが、こちらの方が融通が利きます。
また、ここでフレームと移動だけの簡単なアニメをつけておくと、調整の時に便利です。
4.UIをつくる
途中までOnGUIコマンドをチマチマ触っていましたが、欲しい機能が一通り入っていたため、NGUIを買いました。
これとPhotoShopのレイヤー効果を組み合わせると、かなり効率良く作業が進みます。
フォントは
を使用させて頂きました。
クオリティもさることながら、ライセンスがとても優しいです。
ありがとうございます。
ついでにプレイ内容の評価方法も考えます。
今回はDLCの待ち遠しい朧村正からパ…オマージュしました。
5.音をつくる
録音した音+Synth1から出力した波形を組み合わせて、それっぽい感じにします。
ジングル系の音にはMusic Studio Producerを、
ヒット音等はCRI ADX2 LEを使用しました。最近出た本が素晴らしかった!
ADXはプラグインも使いたかったのですが、WebPlayerでは動かないらしいので、
鳴らし分け等の演出にはAudio Toolkitを使いました。
6.あそぶ
遊んでいると 「ここはもうちょっと派手にしたいな」 などと考えてしまいます。
全部やると簡単に一ヶ月くらいかかってしまうので、そういうのは次回にしましょう!
それでもやってしまったものの一例です。
- 空に雲を浮かべたい
- 遠くに山を見ながら、ぐるっとまわりたい
- 橋を掛けたい
- スイカを気持ちよく斬りたい
- チュートリアルをちびキャラで説明したい
7.できあがり
最後に、つまづいた時に参考にさせて頂いたサイトを紹介します。
感謝です!!
▼Blender+RigifyからUnityにアニメ付きでモデルを読み込ませたい
→BlenderでMecanimしようぜ(前編)
▼デバッグ用に単色の四角を描きたい
→UnityAnswerで見かけたのですが、見つかりませんでした… こんな感じです。
TexW = new Texture2D(1,1);
TexW.SetPixel (0,0,Color.white);
TexW.Apply ();
▼NGUI用のフォントを作りたい
→その1 NGUI:ビットマップフォント表示~フォントテクスチャを作る(○×(まるぺけ)つくろーどっとコム)
▼加工後のフォント画像をNGUIのフォントにしたい
→[cocos2d]CCLabelBMFontクラスの使い方(Norikiのしふっと開発ブログ)
▼DrawCallを減らしたい
→ドローコール バッチング / Draw Call Batching(公式)
▼エフェクトを格好良くしたい
→藤宮翔流のひきだし 全般
▼NGUIの使い方がよく分からない
→公式のチュートリアルが完璧でした。
▼Synth1で効果音を作りたい
おつかれさまでした。
それでは、よいunityライフを~