楽園追放、欲しい映像がお話込みで全部入ってて
大変満足しました!
こんばんは。WLKです。
バッジが取れません。
メイキングも後編となりました。
見積もりの甘さを露呈しております。
今回は 背景 ~ UI ~ 仕上げ となっています。
やっぱり長いです!
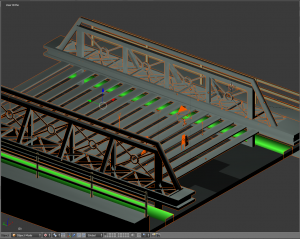
▼背景はとても大事
大事! ですが、苦手なので
BlenderのModifier(Bevel, Array, Boolean, Mirror)だけでササっと作っています。
テクスチャは雲模様に色を付けたものです。
▼タイトルも大事
「世界観」を結構な割合で担う部分です。
なので、前項の背景に少し盛りました。
- 割れた貯水タンク
Fracture Tool で直方体に球体をぶつけて破壊しました。 - 錆と苔
まず全体にシームレスな金属のテクスチャを貼り、
Blender の プロシージャルテクスチャから錆と苔っぽいものものを作成し
ブラシをあちこちに吹きかけ、ベイクしました。
確かターザンのメイキングとかに載ってたような気が…。
▼UIは特に大事!
UIは遊び手とゲームをつなぐ神経のようなもので
ここをサボると、何を作っても「わからん」で終了します
幸いにも、先達の知恵によって大体のフォーマットは決まっていますので
よほど斬新な事をしようと思わない限りは
その枠内の組合せで進める事ができます
で、遊んで頂くと分かるのですが、失敗しています。
どれがクリックできるボタンなのかが、おわかり頂けただろうか。
努力はしたのですが…。
こういうのは他人のプレイを背中越しに見るとよく分かります。
めっちゃ迷ってた。
実装自体はNGUIのAtlasの機能 + ボタンで終わりました。
画像を放り込むだけで、こんな感じに分割してくれます。
素晴らしいツール!
▼効率の良いテストプレイを
色々素材が揃ってきましたが、
これらを毎回タイトルから遊んで確認するのは面倒です。
二種類の手段で、デバッグ機能を呼び出せるようにしました。
- ゲーム内にデバッグ用ウィンドウを表示
- 別途ウィンドウを表示
前者は 「画面の邪魔になる」+「表示範囲が狭い」
後者は 「実際の実行環境(Unity外)で使えない」
という問題がありました。
これは状況に応じて使い分けたい所です。
▼In English, please.
「より多くの人に」という目的を考えた場合
英語対応が必要な気がしました。
メッセージに番号を割り振り、連想配列に登録し
可変長の引数で呼び出すようにしました。
コードだとこんな感じです
dictionary.Add( 攻撃用メッセージ, “{0} は {1} を攻撃” );
..
string text = GetMessage( 攻撃用メッセージ, “凛”, “虫A” );
もうちょっと良い組み込み方がある気はします。
▼エンディング!
- ゲームのプレイ回数を記録したり(PlayerPrefs)
- Tweet機能を入れたり(Application.OpenURL)
- ごほうびイラストを描きました
最初のメモにあったスコアについては、
世界観の邪魔っぽいのでオミットしました。
▼お世話になったサイト!
- 効果音の調整について
OGAWA SOUND - サウンド再生の管理について
ゲームつくろー!->Unity編->サウンド編(マルペケつくろーどっとコム) - UI全般
NGUIの公式のチュートリアル - 作品のテーマ
irodori
▼おわり
思いのほか長文となりました。
しかし、1項目ごとに1週間~1月ぐらいかかりそうなものが
今や1日くらいで終わってしまうようになりました。
なんと素晴らしき時代!
先達様には平伏するばかりです…。
おつかれさまでした。
それでは、良いunityライフを~